| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 진단항목
- 고전게임
- 단열
- 자바스크립트
- 웹
- ASP.NET
- D330-10igm
- 문자열
- 인테리어
- 고전게임기 만들기
- Lenovo D330-10igm
- 이보드
- 안드로이드
- HTML5
- c#
- retropie
- 윈도우 8
- Web Programming
- 보안
- 피들러
- fiddler
- ubuntu
- 네트워크
- 우분투
- 인증 및 세션관리
- WEB
- network
- 셀프인테리어
- D330
- 한컴오피스
- Today
- Total
목록3ds Max 2
Kinesis´s Open Document

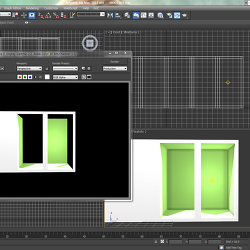
오늘은 회사 회의시간이 길어져서 늦은 시간에 퇴근... 덕분에 살펴볼 시간이 별로 없어서 내내 고민하던 부분 한가지만을 확인 해 볼 수 있었다. 그것은 바로 객체 편집시 Clone To Element 의 Edge 와 Polygon 의 차이. 위의 화면은 파인 내부의 벽면을 Polygon 을 가지고 Clone to Element 하여 렌더링 한 모습이다. 보시다 시피 위쪽과 오른쪽 면이 내부에 라이트를 비치했음에도 불구하고 검정색으로 보여지는 문제가 있었다. 왜 그런지 라이트를 이리저리 옮겨보면서 했어도 재대로 보여지지 않아서 이해할 수 없었는데, 이 부분을 혹시나 해서 Edge 를 대상으로 Shift 키를 누른채 이동시켜 Clone to Element 시켜보았다. 이것이 Edge 를 Shift 키를 누른..

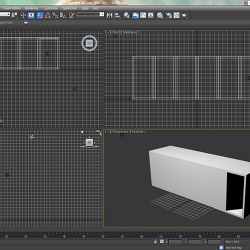
WebGL 과 관련해서 웹서비스 환경에서 3D 구현이 본격화 되어가고 있다. 아마도 머지 않은 미래에서는 클라이언트 같은 프로그램의 다운로드가 크게 필요없는 3D 어플리케이션이 웹상에서 돌아갈 것으로 내 개인적인 예상을 하고 있다. 그래서 8월이 끝나가는 시점부터 WebGL 과 관련, HTML5 및 3D 부분까지 보고 있다. 몇가지 확인 한 바로는 수준 높은 3D 개체를 구현하기 위해서는 WebGL 에서도 3Ds Max 로 만든 객체를 Import 시켜 사용하는 방법을 사용해야 한다고.... 그래서 이전까지 미루어 두었던 3D 개체의 생성과 연계에 대한 이해를 위해 독학이나마 학습을 시작했다. 물론, 회사 일이 끝나는 퇴근이후에... 보통 일찍 끝나면 저녁 6시~7시경. 집에 도착하면 약 1시간에서 1시..

