| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- fiddler
- 인테리어
- D330
- ubuntu
- network
- 웹
- 인증 및 세션관리
- 안드로이드
- 고전게임
- 진단항목
- 문자열
- 네트워크
- ASP.NET
- 우분투
- 자바스크립트
- 이보드
- 피들러
- 단열
- HTML5
- 보안
- 셀프인테리어
- WEB
- retropie
- 윈도우 8
- 한컴오피스
- Lenovo D330-10igm
- D330-10igm
- Web Programming
- c#
- 고전게임기 만들기
- Today
- Total
목록MEMO/기술 자료 63
Kinesis´s Open Document

Three.js 를 이용한 WebGL 살펴보기. 무려 "Getting Started"으로만 3일째 정리 글이다. 회사를 퇴근하고나서 실험해보고 연습하다 정리를 하려니 진도가 많이 나가지는 못한다. 태풍 볼라벤이 수도권에 영향을 직접적으로 끼치고 간 날이기도 한 오늘 "Getting Started" 에 사용된 자바스크립트 함수나 변수를 간단히 살펴보고 마무리 지어보도록 하자. 비쥬얼 스튜디오와 IE9 (Internet Explorer 9) 를 이용해 디버깅을 시도해 보았다가 재대로 지원하지 못해 오류를 띄우는 관계로 다소 생소한 크롬 개발자도구를 이용해 분석 및 살펴보기에 들어갔다. 먼저 『 THREE.WebGLRenderer() 』 함수를 살펴보았다. 최소화 되어 있는 min.js 이다보니 암호화 및 모..

Three.JS 를 이용하여 큐브 모양세를 만들어내는 것까지는 확인 했다. Getting Started 내용을 정리하면 장면을 렌더링하기 위해서는 "첫째, 장면을 준비해야하고, 둘째 카메라를 준비하고, 셋째 개체를 생성하고, 넷째 빛을 준비하여야 한다." 라는 내용으로 정리가 된다. 그럼 실질적으로 어떤 변화가 있을까? 크롬브라우저의 Console 을 이용해 스크립트를 크게 장면초기화, 객체 생성, 렌더링의 3단계로 나누어 확인을 해보기로 했다. 우선 빈 페이지를 준비해서 장면을 초기화 하는 소스를 입력할 준비를 했다. 장면을 초기화 시키는 스크립트를 실행하고 나니 body 안에 canvas 요소가 생성이 된 것을 확인 할 수 있었다. 별도의 하위 엘리먼트 같은거는 존재하지 않는다. 카메라, 객체(오브젝..

웹 영역이 점점 넓어져 이제는 3D 영역 까지 삼켜가고 있다. 아직까지는 소프트웨어와 웹 영역이 구분이 되어 있지만 이것도 조만간 10년 이내에 웹 영역으로 많은 부분 흡수되어 트렌드의 전환이 이루어질 것 같다. 물론 이러한 것은 HTML5 과 함께 모습을 드러내기 시작한 WebGL 및 웹 소켓등과 같은 신기술의 등장이 있었기 때문이다. 그러나 사실상 현재로서는 이 WebGL 과 웹 소켓 및 HTML5 등이 완벽하지는 않다. 웹브라우저의 호환성등의 이유로 인해 발목잡혀 있기 때문이다. 더욱이 브라우저 사용율 90% 가량이 인터넷 익스플로러로 웹 호환성에서 가장 취약한 브라우저를 이용하는 우리나라는 더욱 말할 것도 없다. 인터넷 익스플로러에서 고수하는 고집이 얼마나 갈지는 장담할 수 없다. 우리나라에서 I..

최근 XML 이나 JSON 등을 통해 비동기식 통신 특히 AJAX가 사용되기 시작하면서 Open API 이 등장하고 이를 통한 연계 시스템등의 구축등으로 흐름이 넘어가고 있다. 사실상 문서의 형식만 원하는 형태로 정상적으로 얻을 수 있다면 값을 받아오는 것은 문제가 되지 않는다. 그러나 문뜩 js 라던가 xml 을 확장자로 사용하는 상태에서 쿼리스트링 등을 통해 인자값을 전달하고 그에 따른 값을 받아올 수는 없을까? 하는 생각이 들었다. 물론, 작업하는 환경이 IIS7 및 ASP.NET C# 이다보니 그에 따른 세팅을 해봐야할 필요가 있을 것 같았다. 하지만, 나의 검색능력이 예전같지 않은건지... 단순히 검색만으로는 관련 내용이 "나 여기있소" 하고 바로 툭 튀어나오지는 않았다. 그렇다 하더라도 여기서..

앞서 문자열(String)을 키(Key)를 인덱스로 이용해 값(Value)을 가진 일종의 테이블을 만드는 방법에 대해 가볍게 확인해 보았다. Dictionary 라는 클래스 라이브러리를 통해 마치 배열인것 마냥 문자열 키를 인덱스처럼 써서 값을 대입하거나 사용하는 자체로도 편하지만 활용할 경우에 좀 더 편해질 수 있다. 주로 사용하는 메세지를 특정 파일안에 담아두고 이를 읽어와 문자열 키와 값으로 묶어 리스트를 만들어 두면 프로그램의 유지보수나 메세지 변경시에 해당 텍스트 내용만 바꿈으로 인해 어플리케이션 전체에 적용할 수 있으니 더욱 편해질 수 있다는 개념으로 말이다. 가령 message_error.msg 라는 이름의 텍스트 파일에 다음과 같이 내용을 작성해 넣었다고 치자. ; ;주석처리 부분 ; Nu..

프로그래밍을 하다보면 인덱스를 이용하여 간단하게 값을 가져오거나 설정하여 사용하는 경우가 많다. 그 대표적인 객체 중 하나가 바로 배열이다. 하지만 배열은 기본적으로 숫자 인덱스를 통한 접근밖에는 지원하지 않는다. 그러나 때로는 문자열을 키로 두고 값을 가져와야할 때가 발생하기도 한다. 이런 경우 C# 에서는 Dictionary 같은 클래스를 이용해 문제를 해결 해 볼 수 있다. 우선적으로 Dictionary 클래스는 다음과 같은 네임스페이스와 어셈블리를 사용한다. 네임스페이스: System.Collections.Generic 어셈블리: mscorlib(mscorlib.dll) 그럼 이 Dictionary 를 활용하려면 어떻게 해야할까? 우선 상단에 using 을 이용하여 네임스페이스를 추가해주는 것으로..

DirectX SDK (Software Development Kit) 를 이용한 프로젝트 개발을 위해서는 DirectX SDK 를 설치해야 한다. http://www.microsoft.com/download/en/details.aspx?displaylang=en&id=6812 위의 주소로 접속하면 DOWNLOAD 버튼을 통해 최신버젼의 다이렉트X SDK 를 받을 수 있다. 이렇게 받은 DirectX SDK 를 더블클릭하여 실행하여 설치를 진행한다. 일반적으로는 "C:\Program Files\Microsoft DirectX SDK (June 2010)" 또는 "C:\Program Files (x86)\Microsoft DirectX SDK (June 2010)" 와 같은 경로에 설치되는데, 필요도에 따라..

웹 프로그래밍을 하다보니 AjaxPro (Ajax.NET Professional)를 이용해야 할 일이 생겼다. Ajax.NET Professional 의 공식홈페이지에 들어가 7.x 버젼대를 다운받아 압축을 풀어보면 다음과 같이 총 5개의 파일이 나온다. AjaxPro2.dll AjaxPro.dll AjaxPro.JSON.2.dll AjaxPro.JSON.dll web.config 이 파일들 에서 자신이 사용할 1개의 dll 만을 웹서비스 폴더의 Bin 폴더에 넣어주면 되는데, 전부다 넣을 경우 dll이 내부의 함수들의 충돌에 의해 정상작동이 이루어지지 않아 문제를 발생시킨다. 또한 파일명 내에 2 가 적힌 것은 .Net Framework 2.0 의 환경에서 사용하는 목적으로 만들어진 dll 이고 2가 ..

ASP.NET for C# 에서 서비스 중인 웹페이지의 폴더(디렉터리) 경로 얻어오기. 웹서비스에 관련된 프로그래밍을 하다보면 웹서비스 중인 폴더의 경로가 필요한 경우가 많다. 아니, 거의 빠지지 않고 등장한다. 하지만 이것을 물리적으로 기본 드라이버부터 실제 서비스하고 있는 폴더 명칭까지 일일이 적기에는 다소 불편한 문제가 발생하는 경우가 많다. 특히 서비스 하는 폴더명칭이 바뀌었을 경우나 개발중 테스트 환경이나 작업환경에 있어 폴더가 바꼇을 경우 이렇게 물리적으로 절대 경로를 지정했을 경우 그 디렉터리 명칭을 바꾸는 작업은 귀찮지 않을 수 없다. 특히 작업을 다 하고나서 통합하는 때에 폴더명이 달라 에러가 나거나 하는 경우에는 그 불편함을 이루 말할 수 없다. 실질적으로 이렇다보니, 루트 폴더 하나를..

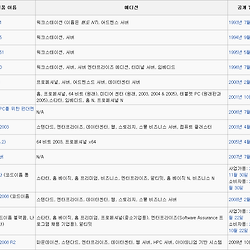
웹 사이트 접근시 서버와 클라이언트간 주고 받는 UserAgent 데이터에는 사용하고 있는 브라우저의 정보 뿐 아니라 일반적으로 윈도우 및 운영체제에 대한 데이터가 일부 포함되어 있다. 이러한 UserAgent 에 포함된 운영체제 정보를 이용해 운영체제를 어느정도 판별(추정)해 볼 수 있는데, 이러한 경우 참고할 수 있을만한 윈도우즈(Windows) NT의 관련 정보는 다음과 같다. 그 외에 Windows NT 와 관련된 기타 사항을 참고하기 위해서는 다음의 URL 링크를 참고해보기를 권장한다. - 윈도우 NT - 위키백과(한국어)
